ここでは、STEP 3で作成したアクセスカウンターをカスタマイズする為のオプションの設定方法をご案内します。
カスタマイズしたいオプションを選択し、記述を編集することで、お好みのアクセスカウンターを表示することができます。
以下の説明内にある、枠内( )で示すアクセスカウンターの記述では次のことにご注意の上、実際の設定を行ってください。
)で示すアクセスカウンターの記述では次のことにご注意の上、実際の設定を行ってください。
それでは、設定可能なオプションをご案内します。
■ 基本編 ■
■ 応用編 ■
カスタマイズしたいオプションを選択し、記述を編集することで、お好みのアクセスカウンターを表示することができます。
以下の説明内にある、枠内(
 )で示すアクセスカウンターの記述では次のことにご注意の上、実際の設定を行ってください。
)で示すアクセスカウンターの記述では次のことにご注意の上、実際の設定を行ってください。|
※1 ホームページアカウントにはお客様のホームページアカウントを入力します。 ※2 カウンターファイル名にはSTEP 1の手順3で作成したカウンターファイル名を入力します。 ※3 アクセスカウンターの記述は改行せずに1行で記述してください。 |
それでは、設定可能なオプションをご案内します。
■ 基本編 ■
■ 応用編 ■
| >> | 複数のオプションを同時に利用する |
|---|---|
| >> | 訪問者数ではなく、日付や時間を表示させる |
「frgb=カラーコード」と設定することで、枠の色を変更することができます。
カラーコードは、RGBの数値(例:255;192;203)による指定やRRGGBB形式による16進数(例:ffc0cb)での指定が可能です。
HTMLファイル内に以下のように記述します。
|
<img src="/cgi-bin/Count.cgi?df=/home/ホームページアカウント/public_html
/カウンターファイル名|frgb=カラーコード"> |
<設定例>
|
「ft=太さ」を設定することで、枠の太さを変更することができます。
太さは「0」から「255」までの指定が可能です。
HTMLファイル内に以下のように記述します。
|
<img src="/cgi-bin/Count.cgi?df=/home/ホームページアカウント/public_html/カウンターファイル名|ft=太さ"> |
<設定例>
|
「md=表示したい桁数」の値を設定することで、アクセスカウンターの表示桁数を変更することができます。
尚、設定できる桁数は5桁から80桁までとなっております。
HTMLファイル内に以下のように記述します。
|
<img src="/cgi-bin/Count.cgi?df=/home/ホームページアカウント/public_html
/カウンターファイル名|md=表示したい桁数"> |
<設定例>
|
「pad=値」の値を設定することで、アクセスカウンターの上位桁に表示されている「0」を表示または非表示にすることができます。
HTMLファイル内に以下のように記述します。
|
<img src="/cgi-bin/Count.cgi?df=/home/ホームページアカウント/public_html
/カウンターファイル名|pad=yまたはn"> |
<設定例>
|
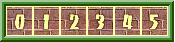
「dd=利用したいフォント」を設定することで、アクセスカウンター内の数字を様々なフォントで表示することができます。
HTMLファイル内に以下のように記述します。
|
<img src="/cgi-bin/Count.cgi?df=/home/ホームページアカウント/public_html
/カウンターファイル名|dd=使用したいフォント"> |
※ 「dd=」の後の文字列は必ず大文字で入力してください。
<設定例>
|
「dd=使用したい画像」を設定することで、アクセスカウンター内の数字を様々な画像で表示することができます。
画像の種類は全部で142種類ありますので、カタログの中からお好きなものをお選びください。
| >> アクセスカウンターのカタログ << |
尚、本オプションはアクセスカウンターに画像を使用する設定となるため、フォントの色の変更(srgbオプション)、日付や時間を表示させる(displayオプション)、 コンマ表示(commaオプション)は利用できません。
HTMLファイル内に以下のように記述します。
|
<img src="/cgi-bin/Count.cgi?df=/home/ホームページアカウント/public_html
/カウンターファイル名|dd=使用したい画像"> |
<設定例>
|
「srgb=00ff00|prgb=カラーコード」と設定することで、フォントの色を変更することができます。
カラーコードは、RGBの数値(例:255;192;203)による指定やRRGGBB形式による16進数(例:ffc0cb)での指定が可能です。
HTMLファイル内に以下のように記述します。
|
<img src="/cgi-bin/Count.cgi?df=/home/ホームページアカウント/public_html
/カウンターファイル名|srgb=00ff00|prgb=カラーコード"> |
<設定例>
|
「negate=値」の値を設定することで、アクセスカウンターの色を反転させることができます。
HTMLファイル内に以下のように記述します。
|
<img src="/cgi-bin/Count.cgi?df=/home/ホームページアカウント/public_html
/カウンターファイル名|negate=yまたはn"> |
<設定例>
|
「degrees=角度」の値を設定することで、アクセスカウンターの向きを変更することができます。
角度は「90」、「180」、「270」での指定が可能です。
HTMLファイル内に以下のように記述します。
|
<img src="/cgi-bin/Count.cgi?df=/home/ホームページアカウント/public_html
/カウンターファイル名|degrees=角度"> |
<設定例>
|
「comma=値」の値を設定することで、アクセスカウンターをコンマ表示に変更することができます。
HTMLファイル内に以下のように記述します。
|
<img src="/cgi-bin/Count.cgi?df=/home/ホームページアカウント/public_html
/カウンターファイル名|comma=yまたはn"> |
<設定例>
|
オプションは組み合わせて利用することも可能です。
組み合わせる場合は、以下の例を参考にHTMLファイルの記述を編集してください。
設定例1 アクセスカウンターの表示桁数を10桁、枠の色をピンク色に変更する
HTMLファイル内に以下のように記述します。
|
<img src="/cgi-bin/Count.cgi?df=/home/ホームページアカウント/public_html
/カウンターファイル名|frgb=ff1493|md=10"> |
|
設定例2 アクセスカウンターの枠をなくし、カタログの69番の画像表示に変更する
HTMLファイル内に以下のように記述します。
|
<img src="/cgi-bin/Count.cgi?df=/home/ホームページアカウント/public_html
/カウンターファイル名|ft=0|dd=69"> |
|
「display=dateもしくはclock」と設定することで、アクセスカウンターを日付表示や時間表示に変更することができます。
HTMLファイル内に以下のように記述します。
|
<img src="/cgi-bin/Count.cgi?df=/home/ホームページアカウント/public_html
/カウンターファイル名|display=dateまたはclock"> |
<設定例>
|
COPYRIGHT(c) 2010, Air Internet