ホームページを開設しているお客様に、簡単にご利用いただけるアクセスカウンターを多数ご用意しております。
ご興味のある方はぜひ、ご利用ください。
本ページでは、ウェブページにアクセスカウンターを設置する方法をご案内致します。
ご利用方法
アクセスカウンターを設置するためには3つのステップを進んでいただく必要があります。| STEP 1 | カウンターファイルの作成 |
| ウェブページへのアクセス数を記録するカウンターファイルを作成し、そのファイルを FTP ソフトを利用してホームページサーバへアップロードする手順をご案内致します。 | |
| STEP 2 | HTMLファイルの編集 |
| STEP 1で作成したカウンターファイルをホームページ上で表示する為のHTMLファイルの編集方法をご案内致します。 | |
| 応用編 | アクセスカウンターのカスタマイズ |
| 応用編では、アクセスカウンターの枠の色や、フォントの変更方法などをご案内致します。 こちらは必要に応じてご参照ください。 |
アクセスカウンターを利用するには、ウェブページへのアクセス数を記録しておく「カウンターファイル」が必要となります。
ここでは、「カウンターファイル」の作成方法をご案内します。
● Windowsの場合
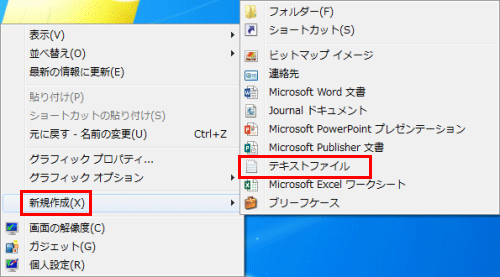
- デスクトップ上で右クリックし、「新規作成」から「テキストファイル」をクリックします。


- 新しいテキストドキュメント.txt が作成されます。
※拡張子である「.txt」が表示されていない場合は、拡張子を表示するよう表示の設定を変更してください。


- ファイルの名前を変更します。
ご自身のホームページ内に設置するアクセスカウンターが1つのみの場合は、「counter.dat」と入力し、「Enter」キーを押してください。
複数アクセスカウンターを設置される場合は、以前作成したカウンターファイル名と重ならないようにファイル名を指定してください。
※ここで入力したファイル名は、STEP 2で必要となります。メモに残すなどして、ファイル名を忘れないようにご注意ください。


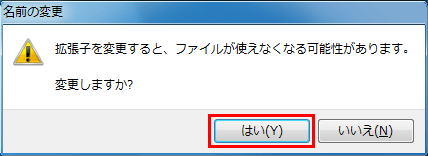
- 名前の変更ダイアログが表示されますので、「はい」をクリックします。


- これでカウンターファイルが作成されました。


- 作成したカウンターファイルは、ご利用の FTP ソフトを使用しホームページサーバの「/」(ルートディレクトリ)の中にある「public_html」という名前のディレクトリ内の直下へアップロードしてください。

- ご利用の FTP ソフトを使用し、アップロードしたカウンターファイルのパーミッションを 606 (rw----rw-) に変更します。
● Mac OS Xの場合
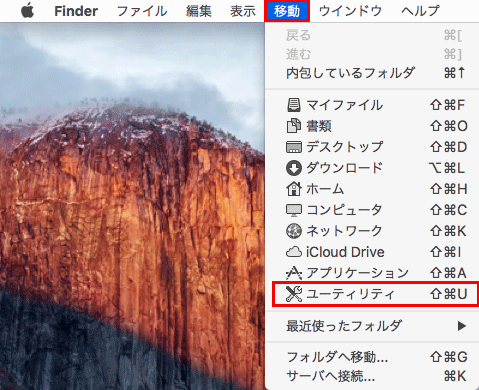
- 画面上メニューからの「移動」をクリックし、「ユーティリティ」をクリックします。


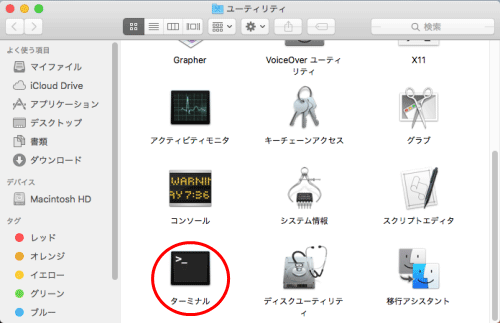
- ユーティリティの一覧から「ターミナル」を選び起動します。


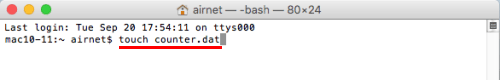
- ターミナルが起動したら、ご自身のホームページ内に設置するアクセスカウンターが1つのみの場合は、「touch counter.dat」と入力し、「Return」キーを押してください。
複数アクセスカウンターを設置される場合は、以前作成したカウンターファイル名と重ならないように
「touch ファイル名.dat」と入力してから「Return」キーを押してください。
※ここで入力したファイル名は、STEP 2で必要となります。メモに残すなどして、ファイル名を忘れないようにご注意ください。


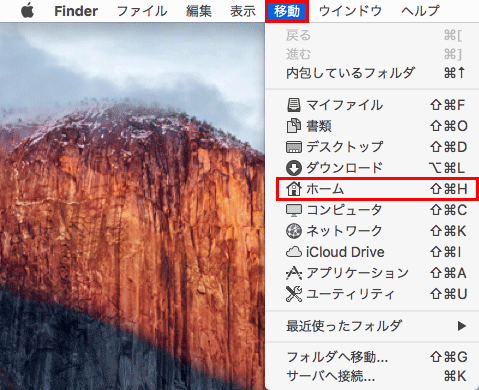
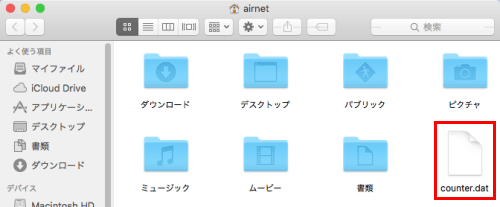
- 画面上メニューからの「移動」をクリックし、「ホーム」をクリックします。


- これでカウンターファイルが作成されました。


- 作成したカウンターファイルは、ご利用の FTP ソフトを使用しホームページサーバの「/」(ルートディレクトリ)の中にある「public_html」という名前のディレクトリ内の直下へアップロードしてください。

- ご利用の FTP ソフトを使用し、アップロードしたカウンターファイルのパーミッションを 606 (rw----rw-) に変更します。
それでは実際にSTEP 1で作成したカウンターファイルを利用して、アクセスカウンターを表示してみましょう。
アクセスカウンターを表示させるには、以下の記述をアクセスカウンターを設置するページに追記します。
|
※ホームページアカウントにはお客様のホームページアカウントを入力します。
※カウンターファイル名にはSTEP 1の手順3で作成したカウンターファイル名を入力します。
尚、アクセスカウンターにはCGIプログラムを利用しており、そのCGIプログラムは2種類あります。
● 2重カウント防止機能なしのCGIプログラム
お客様のホームページに同一のパソコンから連続でアクセスがあった場合、サイト内のページが開かれるたびにカウントを行うCGIプログラムで、 サイトを訪れた人数を延べ数でカウントしたい場合に利用します。
● 2重カウント防止機能ありのCGIプログラム
お客様のホームページに同一のパソコンから連続でアクセスがあった場合、カウントを行わないCGIプログラムで、 サイト内のページが開かれた回数ではなく、サイトを訪れた人数でカウントしたい場合に利用します。
アクセスカウンターを正常に動作させる為には、必ずどちらかのCGIを設定する必要があります。
これらのCGIプログラムはアクセスカウンターの記述を編集していただくことで、設定することができます。
CGIプログラムの設定に必要な記述内容は、ご利用のホームページサーバーによって異なります。
以下の表をご参照の上、お客様のご利用用途に合ったCGIを確認してください。
|
利用するCGIが確認できましたら、以下の記述の赤文字の部分を編集します。
|
※ホームページアカウントにはお客様のホームページアカウントを入力します。
※カウンターファイル名にはSTEP 1の手順3で作成したカウンターファイル名を入力します。
これでアクセスカウンターの設置は完了です。
応用編 アクセスカウンターのカスタマイズ
また、上記アクセスカウンターの枠の色やフォントを変更するなど、ご自分の好みに合ったアクセスカウンターを作成する場合は、オプションの設定を追加してください。
オプション設定でアクセスカウンターのカスタマイズを行いたい方は、「応用編 アクセスカウンターのカスタマイズ」のページをご参照ください。
COPYRIGHT(c) 2010-2016, Air Internet